Cara membuat web html keren dengan notepad bukanlah perkara yang sulit dilakukan. Gratis cache mirip saya akan membuat keren dengan notepad contoh dengan pemrograman html notepad.

Belajar Php Dasar 1 Membuat Autofill Dengan Combobox
Contoh html keren dengan notepad. Dimana kedua perluasan tersebut adalah sama jadi anda boleh menyimpan file dokumen html dengan extention htm atau html. Pada saat ini kita akan belajar cara membuat html yang menarik yang akan saya bagikan kepada kalian adalah cara membuat html dengan notepad yang menarik yang bisa saja para blogger yang mungkin saja sudah tau dan memahami kode kode yang ada pada script html. Yakni save as type. Website atau sering juga disingkat dengan sebutan web adalah sebuah halaman yang berisi informasi yang dapat diakses melalui jaringan internet di. Buka notepad silahkan mulai dengan mengetikkan copypaste kode di bawah ini. Di bawah ini adalah contoh suatu dokumen html yang sangat sederhana.
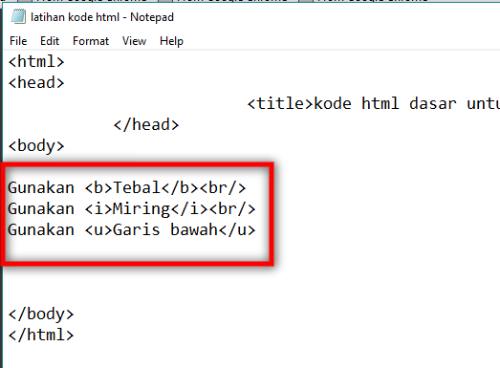
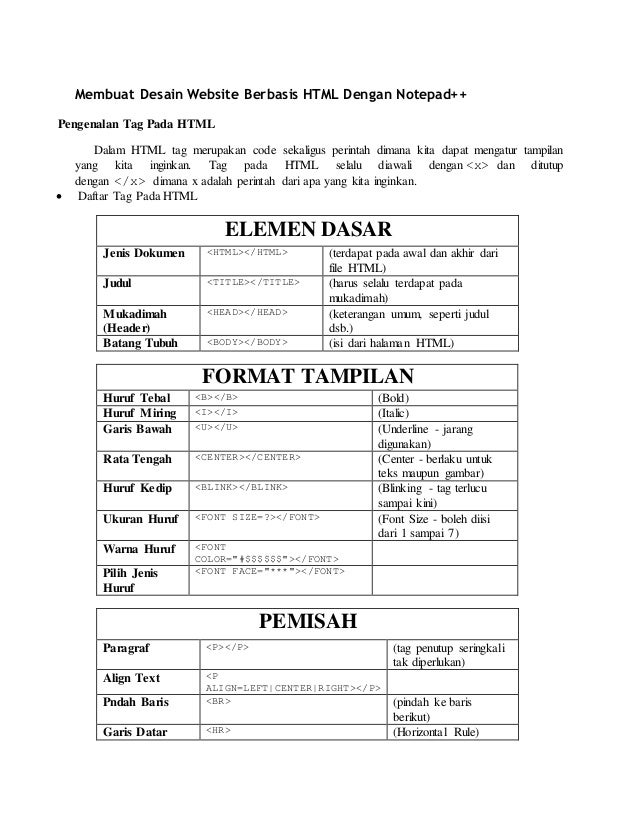
Contoh membuat desain html web sederhana hari ini saya akan membagikan sedikit tentang bagaimana membuat htmlweb. Silahkan ubah dari text documenttxt menjadi all files ketika menulis nama di akhir di berikan extensi html contoh. Tutorial blogz pada postingan kali ini saya akan membahas tentang tutorial bagaimana cara membuat desain website berbasis html dengan menggunakan media notepad. Maka akan tampil kode2 halaman tersebut. Ini adalah contoh sederhana yang saya buat. Dalam membuat html ini kita bisa memulainya dengan menggunakan notepadnotepad baiklah langsung saja kita bahas di bawah ini.
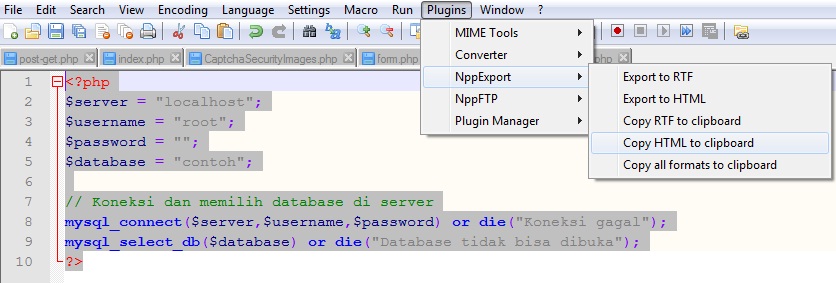
Ketika mensave ada satu tempat di bawah tempat kita menulis nama file. Database masuk kemana cara membuat html dengan notepad. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer windows dan dapat ditemukan di menu start. Untuk mulai belajar html kita akan menggunakan texs editor notepad. Cobalah anda lakukan segala prosesnya dengan baik. Yang bagus tribe people tribe bcef ketik membuat variasi font pada teks cara buat.
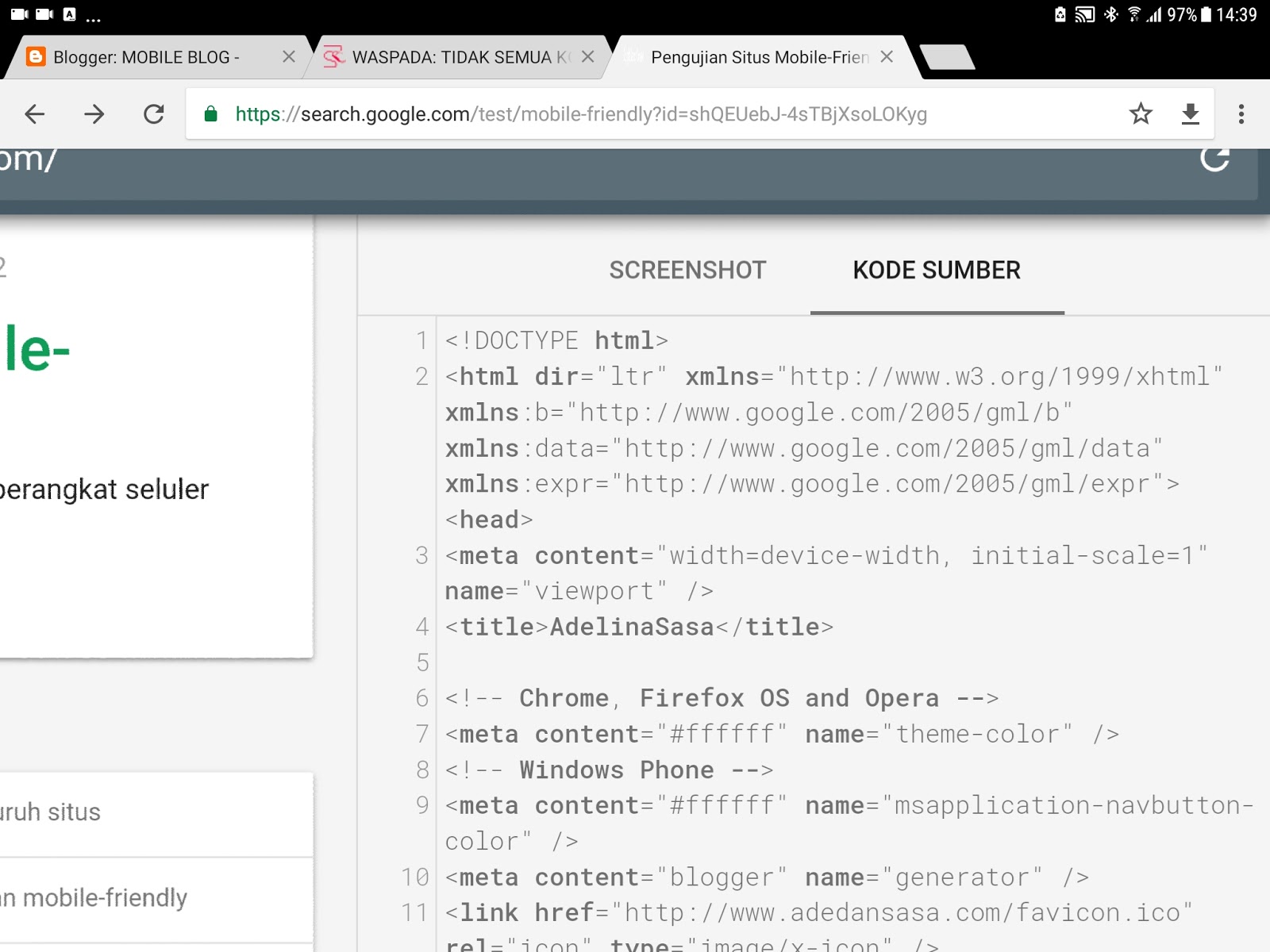
Nah cara men save dalem bentuk html yaitu. Dasar cara membuat html. Jika anda ingin meng editnya cukup klik kanan pada file html yang telah anda buat klik open with pilih notepadsebagai bahan untuk belajar buat kalian masih pada halaman ini silahkan ketik ctrlu jika kalian menggunakan mozila firefox atau pilih view kemudian source jika kalian menggunakan ie. Kata website mungkin sudah tidak asing lagi bagi kita para pengguna internet. Dalam hal ini salah satu contoh pembuatan yang memang akan dicontohkan dalam tutorial dasar adalah pembuatan website dengan menggunakan html. Anda bisa membuatnya dengan gampang.
Setelah notepad terbuka klik file save as lalu pilih all files pada kolom file typesimpan berkas buatan anda dalam format html.